Build Your Career with IKF's Talented Team
We are home to talented professionals driven by a passion for bringing remarkable results to our clients. At IKF, we act as growth partners for our employees, investing in their training, skill advancement, and overall career. Appreciation is the only motivation needed to create a positive impact. Our team delivers because we appreciate and recognise their efforts. Join our growing family today!
-
Sr. HR ExecutiveApply nowApply now
As a Senior HR Executive, you will play a pivotal role in managing various aspects of human resources operations within our organization. You will be responsible for overseeing recruitment, talent management, employee relations, performance management, and HR policy implementation. The ideal candidate will have a strong background in HR practices, excellent communication skills, and a passion for fostering a positive work environment.
Responsibilities : HR Policies & Practices :- Develop and implement HR policies and procedures aligned with company culture.
- Foster a positive and collaborative work environment.
- Execute recruitment and selection processes to attract top talent, including succession planning.
- Conduct new employee orientation and oversee onboarding process.
- Manage employee relations issues, including conflict resolution and terminations.
- Maintain accurate and confidential employee records.
- Implement employee retention strategies to enhance engagement and reduce expenses.
- Develop and implement performance management programs to support employee growth.
- Monitor and review position contracts quarterly with action plans.
- Plan and execute rewards and recognitions for employees.
- Administer timesheets, compensation, and benefit programs.
- Prepare and process payroll accurately.
- Ensure compliance with PF & ESIC regulations.
- Conduct needs assessments to identify skill gaps and training needs.
- Collaborate with subject matter experts to design effective training programs.
- Evaluate L&D initiatives for effectiveness and performance improvement.
- Bachelor's degree in Human Resources Management or a related field; Master's degree preferred.
- 4+ years of experience in HR roles, with at least 2 years in a supervisory or managerial capacity.
- Proven track record of successfully managing recruitment processes and talent acquisition strategies.
- Strong knowledge of HR policies, procedures, and best practices.
- Excellent communication and interpersonal skills, with the ability to interact effectively with employees at all levels.
- Ability to handle sensitive and confidential information with discretion.
- Detail-oriented with strong organizational and time management skills.
- Proficiency in HRIS and other relevant software applications.
- HR certification preferred if any.
-
Business AnalystApply nowApply now
Join us as a key team member driving successful web design project execution. You'll ensure alignment between business requirements and technical implementation by collaborating closely with stakeholders. Your role involves gathering and documenting project needs, analyzing requirements, and serving as a communication liaison between business and technical teams. Additionally, you'll play a pivotal role in risk management, overseeing testing and quality assurance, and supporting project management for timely and budget-conscious delivery. Your dedication to continuous improvement will drive departmental efficiency and inform strategic decision-making.
Responsibilities : Gathering Requirements :- Collaborate with stakeholders to identify and document business needs for all web design projects.
- Analyze and document business requirements to ensure alignment with organizational objectives.
- Serve as a bridge between the business and technical teams, ensuring clear communication and alignment on project goals, timelines, and expectations.
- Identify and mitigate potential project risks by developing comprehensive contingency plans in collaboration with stakeholders.
- Ensure projects adhere to specified requirements and maintain high-quality standards through rigorous testing and quality assurance measures.
- Assist in developing project plans, monitoring progress, and managing resources alongside the project manager to ensure timely and budget-conscious project delivery.
- Analyze project outcomes to identify areas for process enhancement, driving efficiency and effectiveness within the web design department.
- Stay abreast of industry trends and project management best practices, providing valuable insights to the Reporting Manager for strategic decision-making.
- Bachelor's degree in a relevant field such as Business Administration, Information Technology, or Computer Science.
- Proven experience in project management, preferably in web design or related fields.
- Excellent communication skills with the ability to effectively liaise between business and technical teams.
- Strong analytical and documentation skills to gather, analyze, and document business requirements.
- Proficiency in risk management, with the ability to identify and mitigate potential project risks.
- Experience in quality assurance and testing processes to ensure project deliverables meet specified requirements and standards.
- Ability to collaborate with project managers to create and monitor project plans, track progress, and manage resources effectively.
- Dedication to continuous improvement, with a proactive approach to identifying and implementing process enhancements.
- Up-to-date knowledge of industry trends and best practices in project management.
- Strong organizational skills and attention to detail to ensure timely and budget-conscious project delivery.
-
Performance Marketing ExecutiveApply nowApply now
As a Performance Marketing Executive, you will be responsible for planning, implementing, and optimizing digital marketing campaigns for clients to drive measurable results and achieve key performance indicators (KPIs). You will collaborate closely with cross-functional teams to execute integrated marketing strategies and maximize ROI across various digital channels.
Responsibilities :- Develop and execute performance marketing strategies to drive user acquisition, engagement, and retention across digital channels such as paid search, display advertising, social media, and email marketing.
- Create and manage end-to-end campaign execution, including campaign setup, budget allocation, bidding strategies, ad creatives, targeting, and scheduling.
- Monitor campaign performance metrics (e.g., CTR, CPA, ROAS) and conduct regular analysis to identify trends, insights, and areas for optimization.
- Utilize data analytics tools to track and measure campaign effectiveness, conduct A/B tests, and optimize conversion funnels for maximum efficiency.
- Collaborate with internal teams and external partners to develop compelling ad creatives, landing pages, and messaging that resonate with target audiences.
- Conduct market research and audience segmentation to identify target demographics, behaviors, and preferences for personalized targeting and messaging.
- Ability to craft compelling ad copies with in-depth target industry research using AI tools.
- Manage digital marketing budgets effectively, ensuring optimal allocation of funds to achieve campaign objectives and maximize ROI.
- Stay updated on industry trends, best practices, and emerging technologies in performance marketing to drive continuous improvement and innovation.
- Bachelor's degree in Marketing, Business Administration, or a related field.
- 3+ years of experience in performance marketing, with a proven track record of driving measurable results and achieving KPIs.
- Proficiency in digital marketing platforms and tools such as Google Ads, Meta Ads Manager, LinkedIn Ads, Native Ads etc.
- Strong analytical skills and experience with data analysis and reporting tools (e.g., Google Analytics).
- Excellent communication skills with the ability to convey complex ideas clearly and effectively.
- Detail-oriented with strong organizational and project management skills.
- Ability to thrive in a fast-paced environment and adapt to changing priorities and requirements.
- Experience with A/B testing, conversion rate optimization (CRO), and marketing automation tools is a plus.
-
Internship ProgramApply nowApply now
Welcome to I Knowledge Factory! Our 6-month internship program is designed to provide aspiring professionals with a transformative learning experience. As an intern at I Knowledge Factory, you'll have the opportunity to work on meaningful projects, receive mentorship from industry experts, and gain valuable insights into your chosen field.
Open Positions :- Social Media Intern
- Content Writing Intern
- Sales Intern (2 Positions)
- HR Intern
- Graphic Designing Intern
- Accounts Department Intern
- Skill Development: Enhance your practical skills and gain hands-on experience in your chosen area of expertise.
- Professional Growth: Receive mentorship from seasoned professionals to guide you through your career journey.
- Project Exposure: Work on real projects that contribute to the success of the company and provide you with a tangible portfolio.
- Networking Opportunities: Connect with professionals in your field, both within the company and through industry events.
- Month 1-2: Onboarding and Orientation
- Welcome to I Knowledge Factory : Introduction to the company culture, values, and team.
- Departmental Orientation: Gain insights into the functions of your department.
- Training Sessions: Basic skill-building workshops tailored to your role.
- Month 3-4: Skill Development and Project Work
- Specialized Workshops: Deep dive into specific skills relevant to your internship.
- Project Assignment: Begin working on a hands-on project aligned with your interests and departmental needs.
- Regular Check-Ins: Bi-weekly meetings with your mentor to discuss progress and address any questions.
- Month 5: Mid-Program Review
- Evaluation: Reflect on your achievements and areas for improvement.
- Feedback Session: Receive constructive feedback from your mentor and team.
- Month 6: Project Completion and Presentation
- Finalize Project: Complete your internship project and prepare a comprehensive presentation.
- Showcase Event: Present your work to the company, gaining exposure and recognition.
- Career Guidance: Receive personalized career advice and guidance for your next steps.
Throughout the program, you'll be paired with a dedicated mentor who will provide guidance, share industry insights, and help shape your professional development.
Eligibility :Open to students and recent graduates with a passion for a successful career and a commitment to learning and growth.
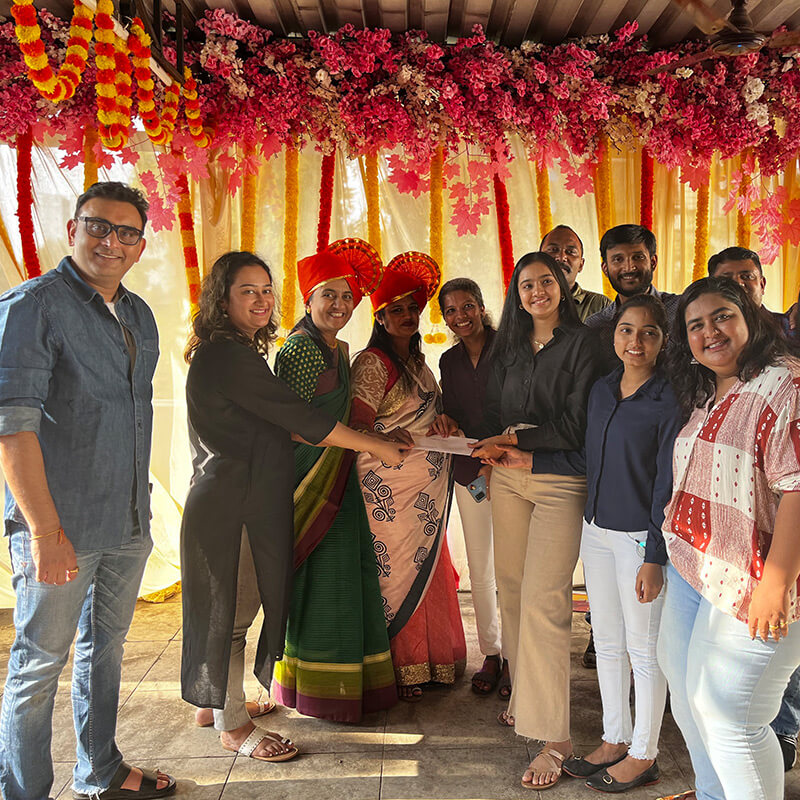
Life@IKF
For over two decades, we’ve worked closely with start-ups and established companies to help them achieve their marketing goals. Our full spectrum of data-driven strategies has boosted our clients’ sales and online presence, earning us their lifelong trust. We have been continuously able to achieve all this, thanks to our able team of digital professionals who take complete ownership of their work and firmly believe IKF to be their second home. Not only seasoned professionals, we also nurture and mentor interns so that they are well-prepared to face the challenges of the ever-dynamic digital industry. If this has piqued your interest, get in touch with your resume now! A 360-degree digital marketing agency in India, IKF will help you develop a multi-faceted view of the industry.