“Core Web Vitals are the new SEO.” – Matt Cutts
Google’s Core Web Vitals is one of the newest developments that has grabbed the attention of website owners and SEO specialists alike. A website’s user experience and, subsequently, its SEO ranking are significantly influenced by these indicators.

In this guide, we will delve into the world of Core Web Vitals, helping you understand their importance and offering practical advice to improve the technical SEO of your website.
Understanding Core Web Vitals
Core Web Vitals have become a crucial set of metrics in Google’s mission to provide users with the best experience possible. These metrics focus on three essential metrics determining the user experience: interactivity, visual stability, and loading performance.
Let’s examine each of these metrics in more detail:
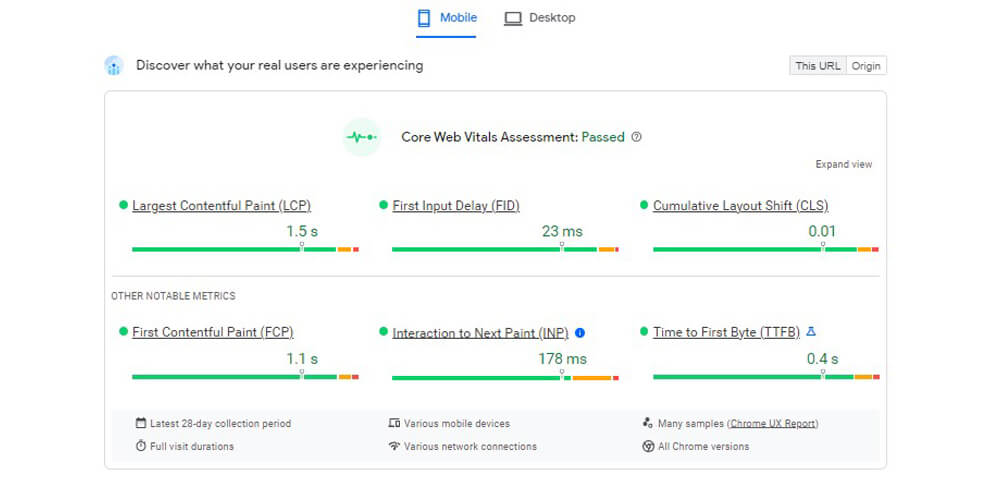
1. Largest Contentful Paint (LCP)
This metric assesses a page’s ability to load quickly. It measures the duration until the user can see the largest content element in detail. For a webpage that loads quickly, aim for an LCP of under 2.5 seconds.
2. First Input Delay (FID)
Interactivity and responsiveness are measured by FID. This metric measures the amount of time that passes between a user’s initial interaction—such as clicking a link—and the browser’s response. The ideal target FID for a flawless user experience is lower than 100 milliseconds.
** From March 2024 onwards, Google is introducing a new metric, Interaction to Next Paint (INP), as the replacement for FID. INP will measure how quickly a webpage reacts by looking at information from the Event Timing API.
If clicking or doing something on a webpage makes it slow to respond, that’s not good for users. INP will check how long it takes for every click or action you do on the page and give a single value that will show how fast most of these actions were. A lower INP would mean the page usually reacts quickly to pretty much everything you do on it.
3. Cumulative Layout Shift (CLS)
By tracking unexpected changes in the position of visual elements during page loading, CLS evaluates visual stability. The likelihood of annoying layout shifts is decreased by a CLS score of less than 0.1, which is regarded as excellent.
Optimising Google’s Core Web Vitals for Improved Technical SEO
Let’s look at ways to improve Core Web Vitals for better technical SEO now that we know what the main ones are:
1. Prioritise Page Speed
- To minimise image size without sacrificing quality, compress the images and use the appropriate file formats.
- Utilise browser caching to save frequently used resources, thus cutting down on loading times for repeat visits.
- Delete unused characters, spaces, and line breaks from CSS, JavaScript, and HTML files by minifying them.
2. Effectively Load Critical Resources
- Make sure that images and videos only load as visitors scroll down the page by using slow loading for them.
- Distribute and improve third-party scripts to avoid them from blocking the main thread.
3. Optimise Server Response Times
- Select a dependable web hosting company that has quick server response times.
- Use Content Delivery Networks (CDNs) to spread website content among several servers, cutting down on latency.

4. Minimise Browser Rendering Bottlenecks
- To avoid blocking other page elements, use asynchronous loading for JavaScript files.
- Put CSS files in the document head to allow the browser to render content gradually.
5. Prioritise Above-the-fold Content
Make sure that the material that is displayed above the fold, or the area of the page that is instantly visible, loads quickly.
This will help to capture users’ attention and increase engagement.
Measuring and Monitoring Core Web Vitals
Core Web Vitals must be regularly measured and monitored in order to be properly optimised. Consider the following:
1. Google PageSpeed Insights
This tool gives you insights into how well your website is performing and highlights opportunities for improvement and optimisation with respect to Core Web Vitals and technical SEO.
2. Google Search Console
To get precise suggestions for improvement, keep an eye on your Core Web Vitals data in the Google Search Console.
Enhancing Google’s Core Web Vitals through technical SEO optimisation is a crucial step to improving user experience and search engine rankings for your website and IKF will help you in this.
Partner with IKF, a top SEO agency in India, if you’re searching for a knowledgeable partner to achieve this goal. We are committed to assist you in every way we can. To learn more about our suite of services, contact us now!
FAQs
1. What are Google's Core Web Vitals?
Google’s Core Web Vitals are a set of user experience metrics that measure loading speed, interactivity, and visual stability of a website. These metrics help assess and improve the overall performance and user satisfaction of web pages.
2. How do I make my website pass Google's Core Web Vitals?
To ensure your website passes Google’s Core Web Vitals, focus on optimising loading speed, interactivity, and visual stability. This involves tasks such as compressing images, minimising code, leveraging browser caching, and prioritising above-the-fold content, all aimed at delivering a smoother and faster user experience.
3. What are the three pillars of Core Web Vitals?
The three pillars of Core Web Vitals are loading performance, interactivity, and visual stability. These pillars are measured by metrics such as Largest Contentful Paint (LCP), First Input Delay (FID), and Cumulative Layout Shift (CLS) respectively, to assess the user experience and performance of a website.
4. How do you analyse Core Web Vitals?
To analyse Core Web Vitals, you can use tools like Google PageSpeed Insights and Google Search Console. These tools provide insights and recommendations to measure and monitor metrics such as Largest Contentful Paint (LCP), First Input Delay (FID), and Cumulative Layout Shift (CLS) to improve the overall user experience and website performance.
5. How do I monitor Core Web Vitals in Google Analytics?
Core Web Vitals data is not directly supplied by Google Analytics. However, you can access these statistics using Google Search Console’s Core Web Vitals report, which is integrated with Google Analytics and gives you information about the speed, usability, and stability of your website’s appearance.

Ashish Dalia is the CEO & Chief Digital Marketing Strategist at I Knowledge Factory Pvt. Ltd.

Ashish Dalia is the CEO & Chief Digital Marketing Strategist at I Knowledge Factory Pvt. Ltd.